中学生のプログラミング HTML編(5)
2/12 2023
カテゴリー・HTML 中学生 プログラミング
中学校から学ぶHTMLについての学習帳です。今回はHTMLのタグについて学びます。
中学校で学ぶプログラミング
前回に続いて、HTMLのタグについて説明したいと思います。
HTMLの基本構造の続き、
今回は、タグの中を見ていきます。
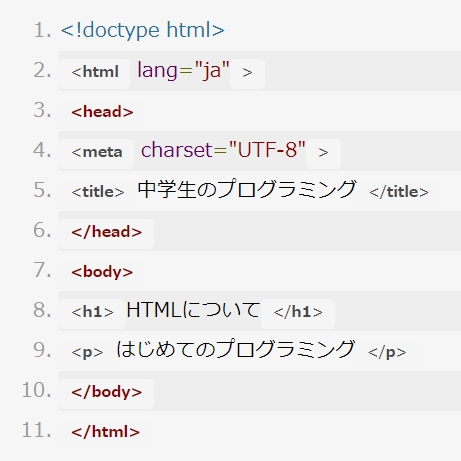
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>中学生のプログラミング</title>
</head>
<body>
<h1>HTMLについて</h1>
<p>はじめてのプログラミング</p>
</body>
</html>
-
●「
<head>~</head>」とは
headタグは の中に書くもので、ページのタイトルや説明文、ページに使用する他のファイルのリンクなどを書きます。
ページに表示したい内容はここには書きませんので注意して下さい。
今後、説明しますが、よく似た名前でというのも出てきますので、間違えないようにして下さい。 -
●「
<body>~</body>」とは
bodyタグも の中に書くもので、ページの表示部分になります。
この中にページで表示したい内容を書いていくことになります。
ここで、書き方についても説明しておきます。
プログラミングでは、プログラムを見やすくするために行などの先頭に空白を入れます。それをインデントといいます。
今回勉強しているHTMLでも同様です。
先程のコードをインデント無しとインデントありで見てみましょう。


インデントがある方が<html> </html>の中に<head> </head>と<body> </body>が入っており、
<head> </head>の中に<meta>と<title>が入っていて、<body> </body>の中に<h1>と<p>が入っているのが分かりやすいですね。
この時のインデントの入れ方ですが、スペースを複数入れる方法とタブを入れる方法がありますが、
どちらもメリット、デメリットがありますが、私のおすすめはタブです。
スペースは半角、全角が混ざる可能性がありますし、入れる数によってもインデント量が変わってしまいます。
タブを使えば基本1回の入力でいい感じにインデントされます。
タブはキーボードの左端の方にある『tab』キーを使います。

 いいね!(907)
いいね!(907)