中学生のプログラミング HTML編(3)
1/28 2023
カテゴリー・HTML 中学生 プログラミング
中学校から学ぶHTMLについての学習帳です。今回はデベロッパーツールについて説明します。
中学校で学ぶプログラミング
前回はGoogle Chromeのデベロッパーツールの起動方法について説明しました。
今回はデベロッパーツールの内容を見ていきましょう。
メニューについて
まず、上部のメニューです。以下のようにたくさんの項目がありますが、
簡単なページを作成するうえでは「Elements」に注目すればいいと思います。

ちなみに日本語にすると以下のようになります。

言語切り替えについて
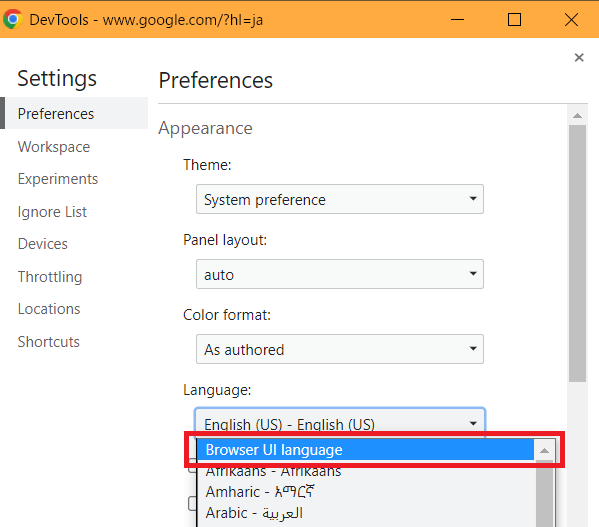
言語に切り替えはメニュー右端にある。⚙(歯車)アイコンをクリックします。

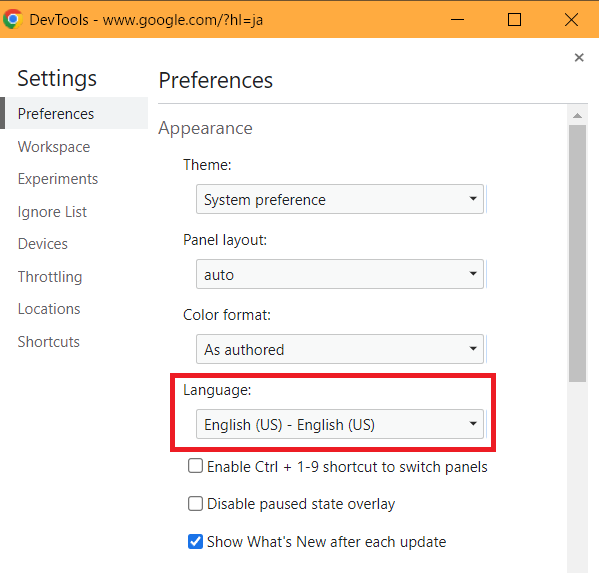
すると設定画面が表示しますので、「Language」を変更します。

「Language」の選択肢から「Browser UI Language」を選択します。
デベロッパーツールの再起動後に有効になりますので、☓(閉じる)アイコンをクリックして、デベロッパーツールを閉じ<
再度、立ち上げると言語が切り替わっています。

デベロッパーツールの表示位置について
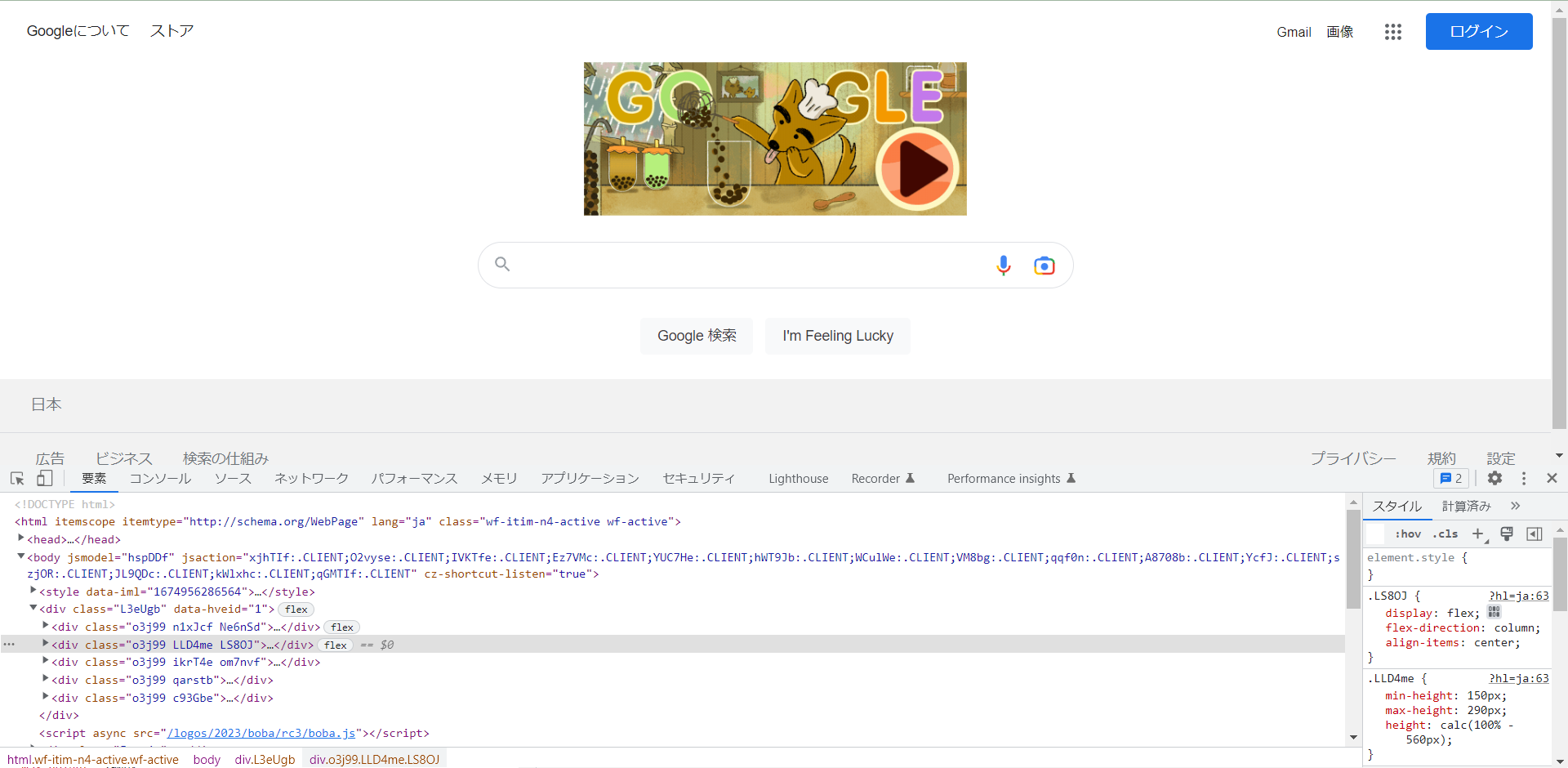
続いて、デベロッパーツールの表示の仕方についてです。
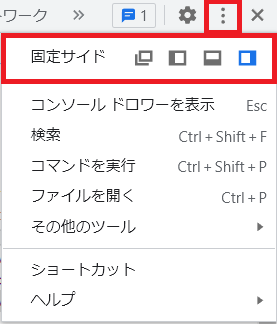
右上の「︙」ボタンをクリックすると、表示位置のメニューが表示されます。
左右、下の他に 別ウィンドウ表示もあります。
別ウィンドウ表示もあります。

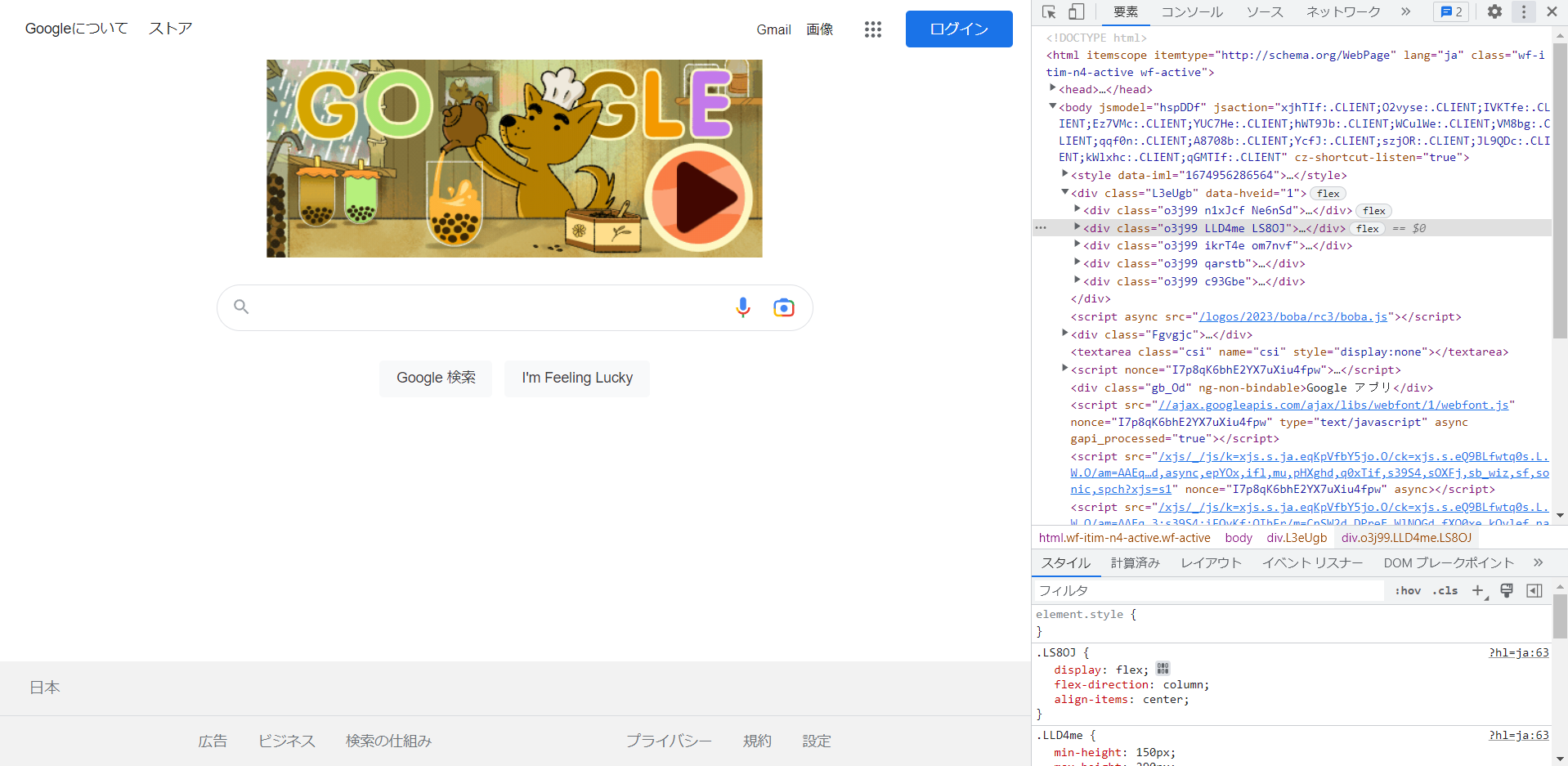
画面右側表示

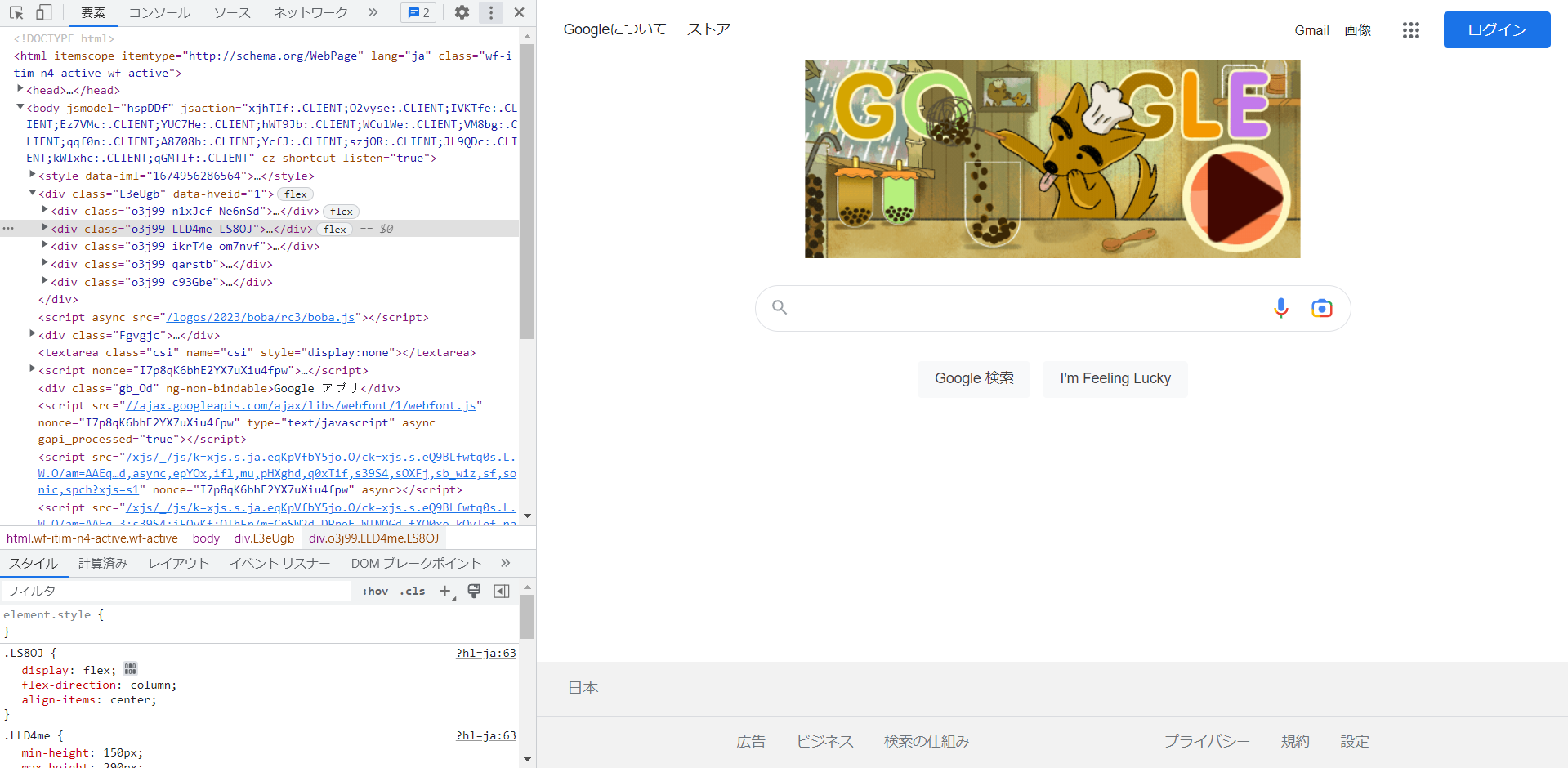
画面左側表示

画面下表示

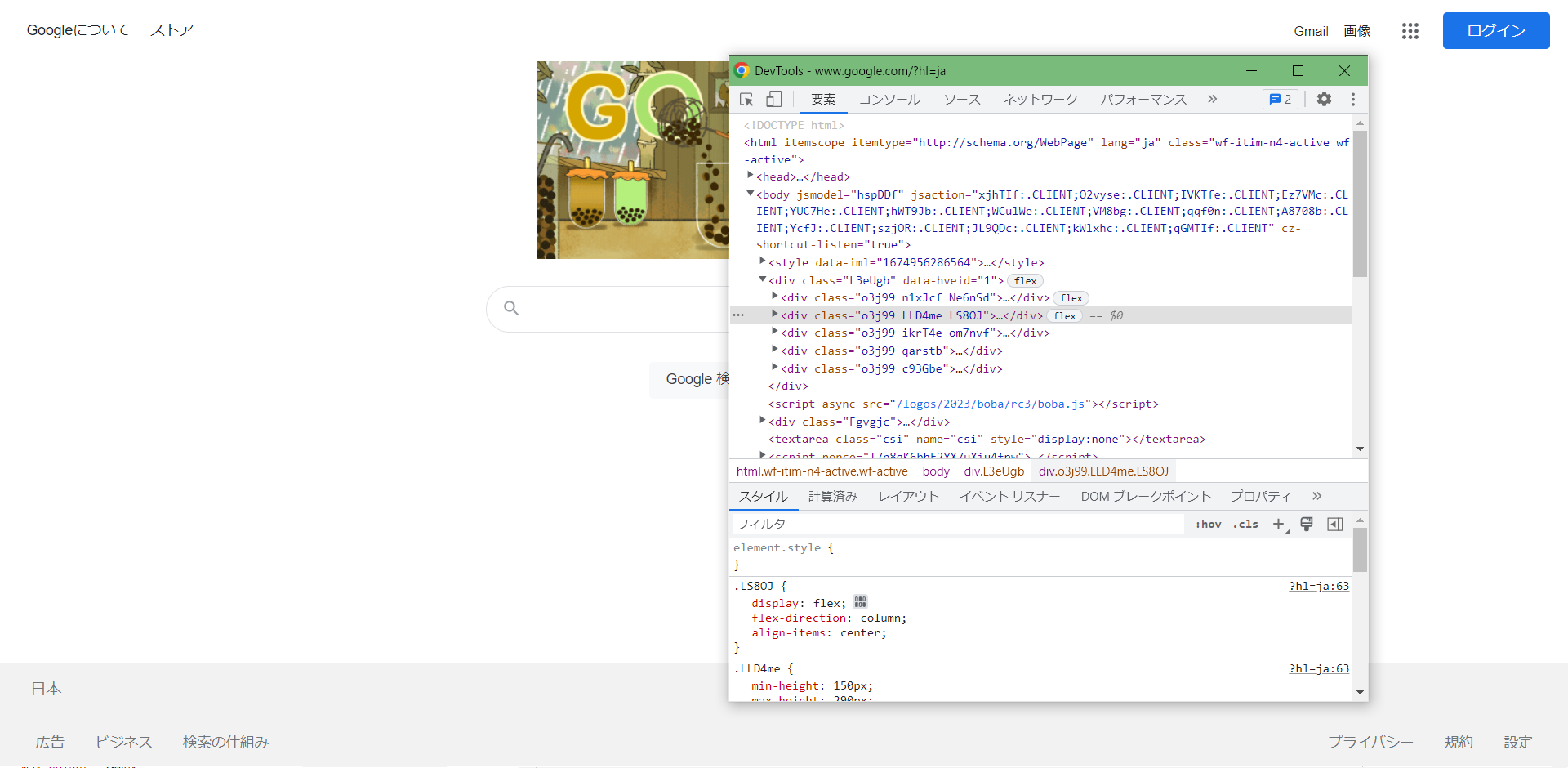
別ウィンドウ表示

表示内容について
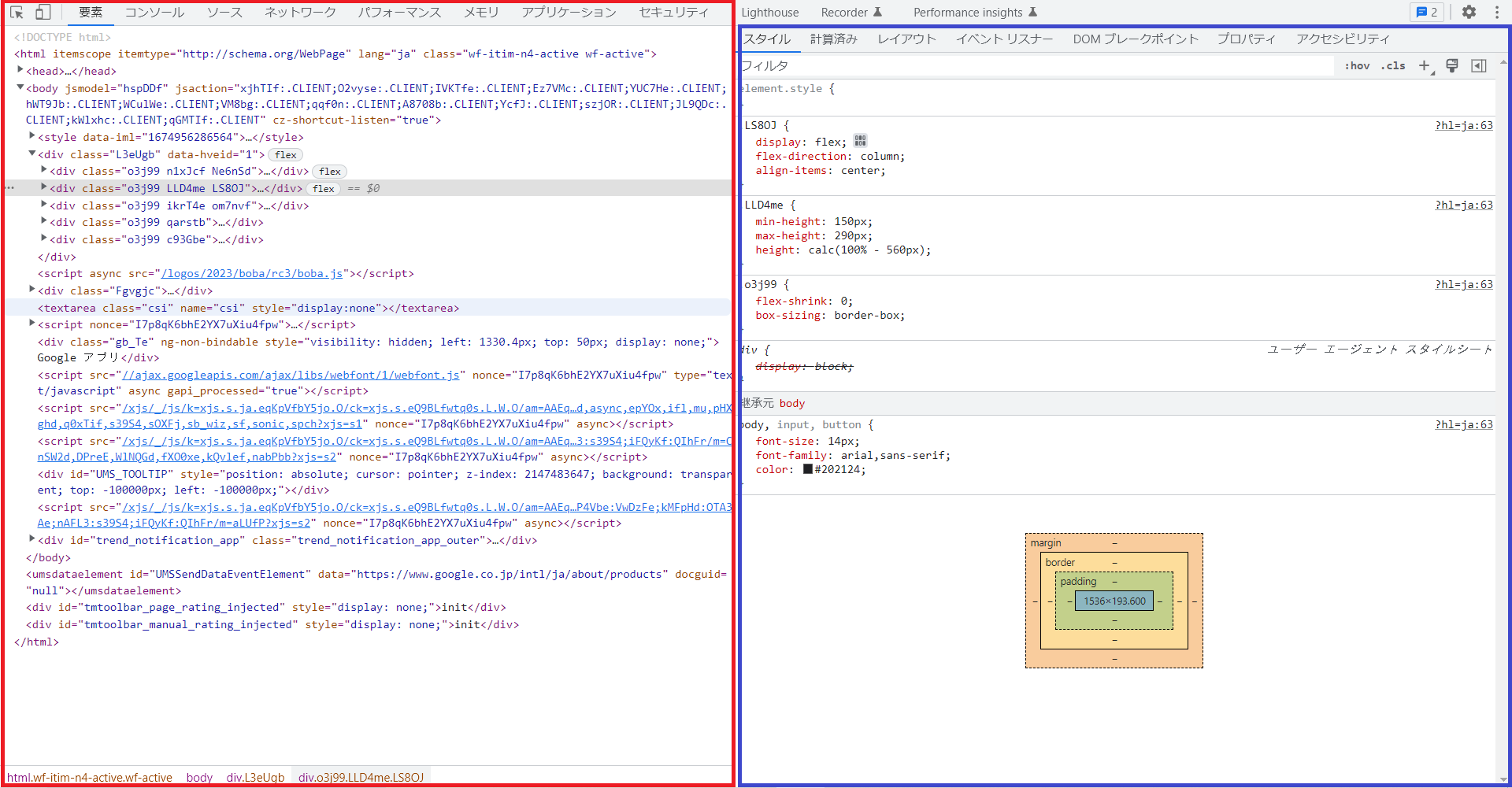
では、デベロッパーツールの全体についてです。
ここでは中学生のプログラミングレベルでの話となります。
左側の赤枠部分は主にページのコード(HTML)を確認します。右側の青枠部分はスタイル(見た目)の設定を確認する部分と思って下さい。

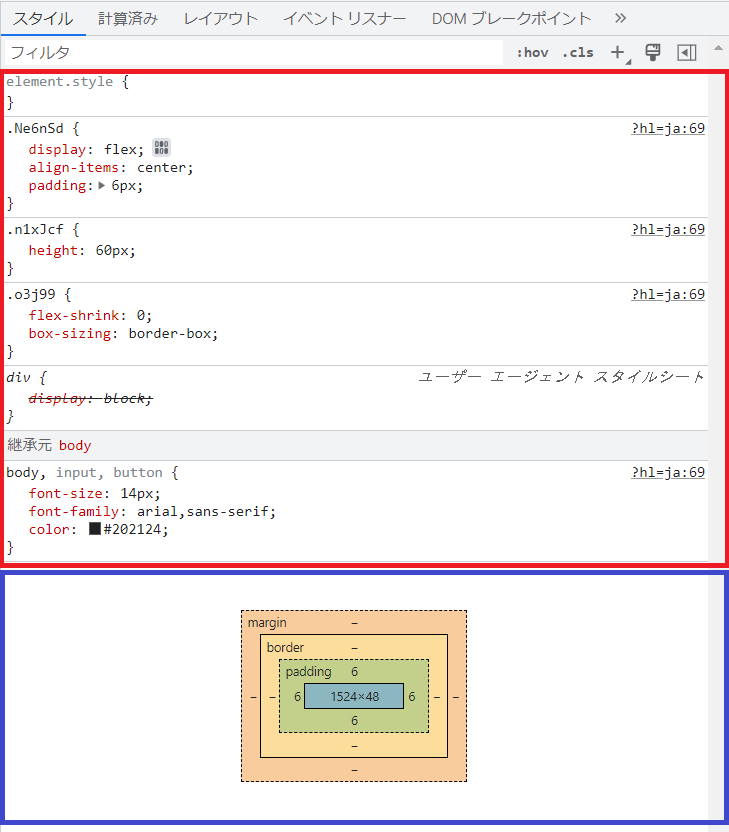
スタイル表示部分にはCSSというWebページのスタイルを設定している内容が表示され、
下の方ではボックスモデルという各タグ(文字やdivとか)に設定されているサイズや余白などを確認することが出来ます。
なんと、設定を確認するだけではなく、スタイルやサイズ余白などの変更がここで出来るんです!!
ページでどのように見えるのかを確認しながら、スタイルを変更できるので、非常に便利です。
残念な事に、学校で支給されているChromebookではこれが出来ないのです😥

最後に、
プログラミング教育に力をいれていくのであれば、こういった環境を整えてあげることも非常に重要です。
まだまだ、先生にそういった知識がない方も多いように思います。この辺りは改善していただきたいなぁ思います。

 いいね!(908)
いいね!(908)