中学生のプログラミング HTML編(2)
1/25 2023
カテゴリー・HTML 中学生 プログラミング
中学校から学ぶHTMLについての学習帳です。今回はページの内容を確認する方法についてです。
中学校で学ぶプログラミング
前回、HTMLをプログラミングするうえでのPCの環境について説明しました。
その際に、学校支給のChromebookを使ったプログラミングについても触れました。
しかし、私も実際に使ってみたのですが、学校で管理されたChromebookということで色々と制限があり、使いにくかったです。
今後、実際に作成したHTMLファイルがどのようにWebブラウザ(Google Chrome)で見えるのか?
を確認し、もう少し、文字のサイズや配置を調節したいなぁと思った時に便利な機能があるのですが、
学校支給のChromebookではそれができないことが分かりました。😥
という事で、ここからはWindowsPCを対象に説明します。
プログラミングをするエディタと共に非常に重要なデバッグツール。
※デバッグとは、プログラム内の誤り(バグ, bug)を見つけて意図した通りの動作に修正する作業のことです
そんなツールがGoogle Chromeに備わっています。すごく便利です。
デベロッパーツールの起動方法
とっても便利なデベロッパーツールの起動方法はとっても簡単。
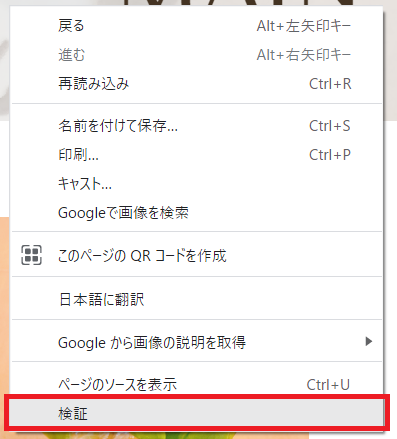
対象のWebページ上で右クリックし、表示されたメニューから「検証」の項目をクリックします。

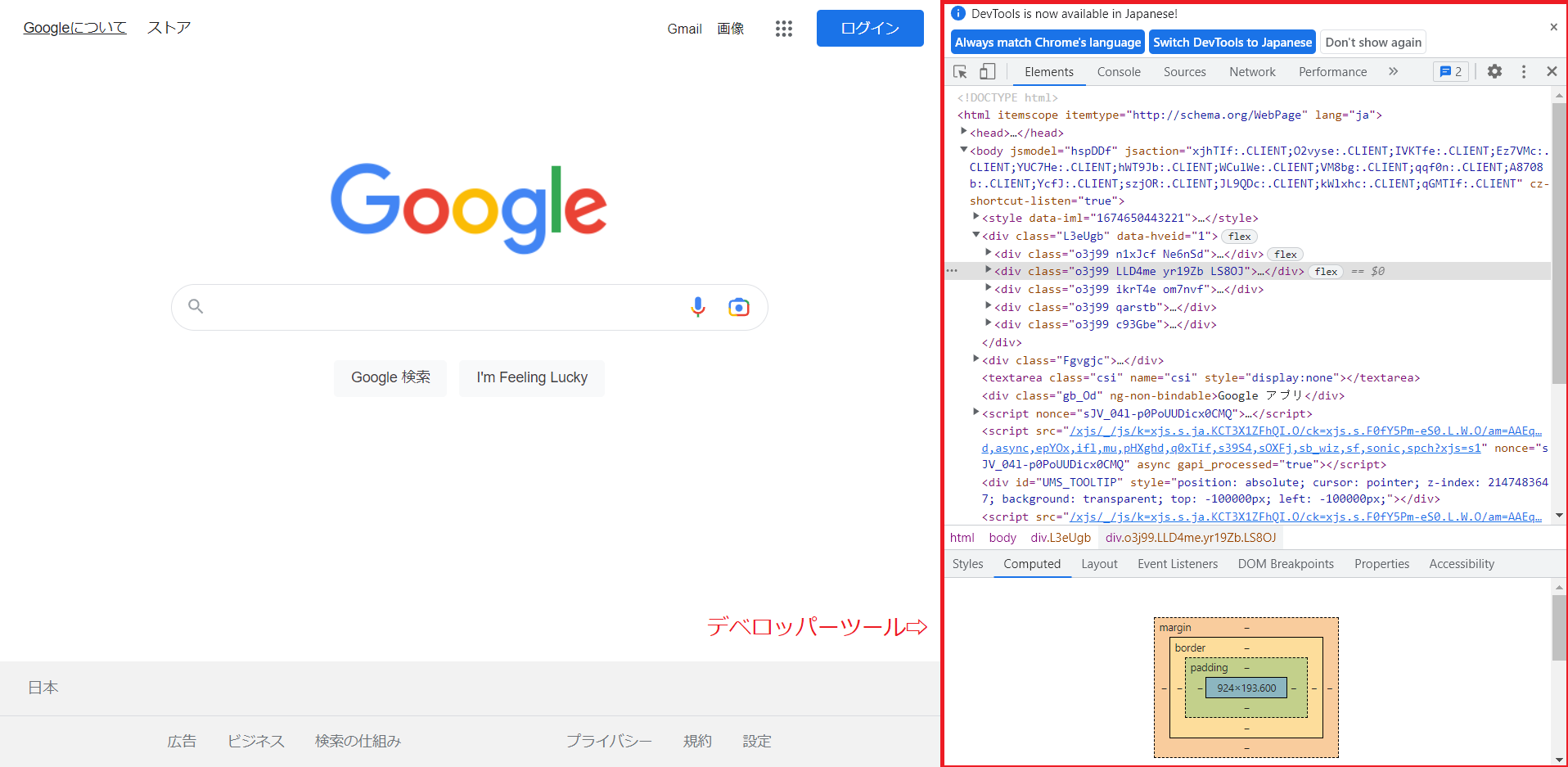
すると以下のようにページの横にデベロッパーツールが表示されます。

デベロッパーツールでは開いているページがHTMLでどのように書かれているかが見れます。
その他にもCSSというページのスタイリング(色、サイズ、配置など)を確認とテストが出来ます。
次回はその方法について書きたいと思います。

 いいね!(893)
いいね!(893)